おはよー(U 'ᴗ' U)✧ 我是 SONYKO
來講一下ES6 推出的新宣告方式 let 和 const ⑅
我們var 了那麼久、為什麼不能var ?
這篇來解釋為什麼不要var 和 介紹let 。
你說那const 勒?那個我們留到明天。絕對沒有在撐天數喔
喔喔喔喔喔喔!勒抖!(゜д゜#)
你是否常常聽到「 有區塊性 」這類迷幻的用詞、但又懶得去理解呢 ((
還是只有我會這樣(゜д゜;)
區塊簡單來說、就是:
/* 舉例 */
if(){
// 這是區塊
};
{
// 直接一個大括號也是區塊
};
當然 for、while 、function 那個也是區塊。

通常問為什麼,大家都會說「 因為他會汙染到全域變數 」,
此時你又會開始懷疑人生,我都var 那麼久了你跟我說 !@#@#$%...
假如我們在全域宣告一個 var a = 10
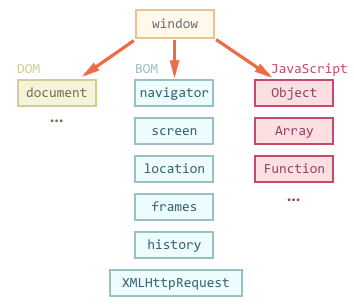
我們可以用 console.log ( window.a ) 取到這個變數。
⑅ window 是全域物件 (U 'ᴗ' U)
詳細可以參閱 BOM 的相關文 。
今天我們在全域宣告他,所以在全域取得到他,很合理啊~
對啊,很合理!
可是如果我們在區域宣告他,但他卻還能在全域査得到 ,
對啊 很合... 等等,咦?
var a = 1;
if(3 > 0){
var b = 2 ;
var c = b + a ;
}
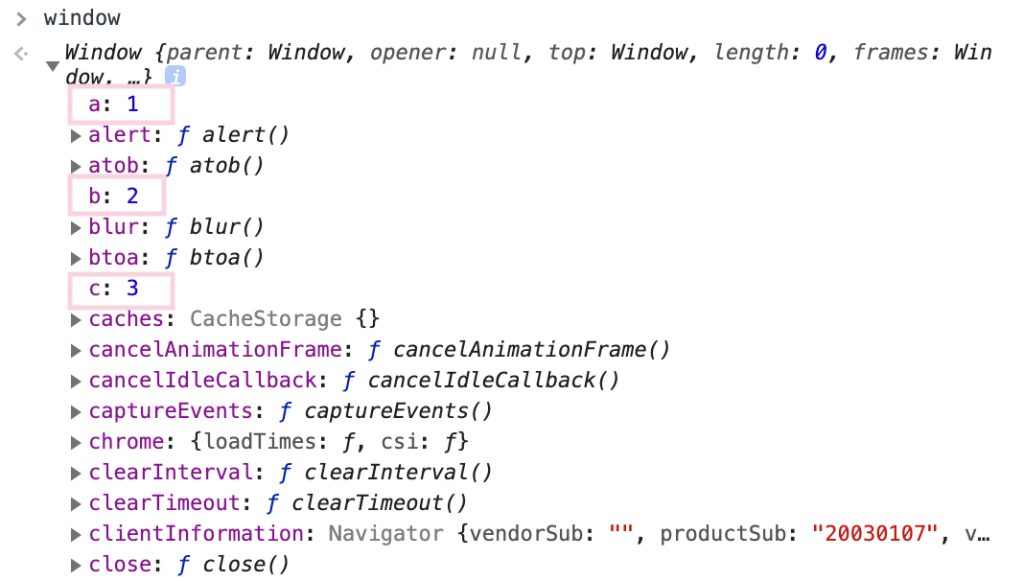
我們一樣可以在window 找到b 跟c 。
實際在vscode 上打打看,用chrome 檢査:
欸等、a b c 通通寫在全域變數上惹 ...
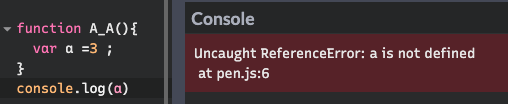
剛拿 if 做範例、那 function 總不會汙染到了吧 ?
來實驗看看:
很好,放函式內看來沒有問題。
修但幾勒!一樣是區塊、為啥 if 有事 function 沒事啊?
這是因為 var 是
函式作用域... 函式作用域... 函式作用域... (( 迴音
直接來看一段code:
var a = 1
function nyan(){
let a = 0
a = 87
console.log (a) // 1
}
nyan()
console.log (a) // 2
思考一下 1 和 2 的 a 會是什麼 (U 'ᴗ' U)?
答案⑅:
你可能會說:欸我用 var 也一樣結果啊!你誤人子弟!
大哥冷靜,你再看一段code :
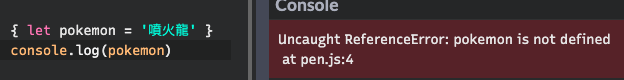
if (true){
let cat = 777
}
console.log (cat) // cat is not defined
⑅ var 是函式作用域 function scope
⑅ let 是區塊作用域 block scope
所以說,只要在區塊用 let 宣告變數、都可以完美滴與外部隔絕。
當然今天只是一個大括號、let 也能乖乖地待在區域內。
你可以把 var 想像成智障型手機、 let 是智慧型手機。
智障型手機的功能 智慧型手機都有,而且更炫砲。所以現在沒有人在用智障型手機。
let 比 var 好用、要函式作用域我也有,var 就自然被取代惹。
除非除非除非除非
今天你的變數是要用在很多 function、要來回被修改的情形下,你可能才會考慮用 var 。
既然你已經學了let 、就從今天開始 let 吧 (U 'ᴗ' U)✧
我快沒有單字可以介紹了RRRRR
所以我決定翻譯幾段文章,讓大家認識日文的語感。
⑅ スコープ(scope):作用域
⑅ ブロックスコープ(block scope):區塊作用域
⑅ でないと(文法): 若不◯◯ 就無法◯◯
⑅ 動作する(動詞): 稼動、作用
⑅ 関数: 函式
⑅ 古いブラウザ: 老舊的瀏覽器
⑅ ◯◯でも(文法): ◯◯也能夠
⑅ 対応する(動詞): 支援、應對
